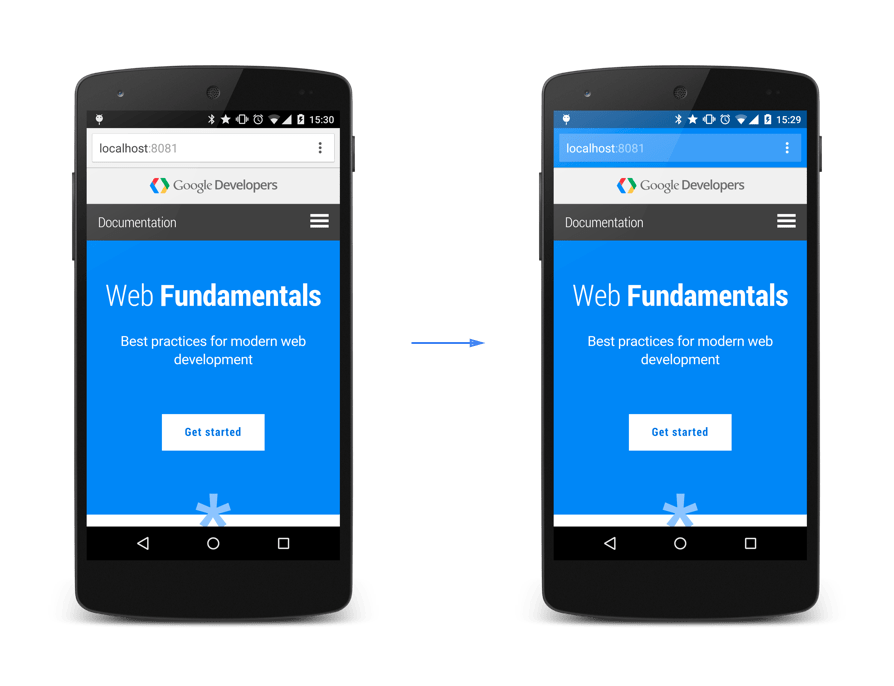
サイト制作をしていると、アドレスバーの色がなんだかサイトの雰囲気とマッチしないなぁ…といった状況があるかと思います。いや。ありますね。
そんな時はサイトのtheme-colorを変更することで、好きなカラーへ変更する事が可能です。

僕も制作中、自身のスマホで実機確認した際になんだかデザインとマッチしないなとなり、変更することにしました。
ノッチありのiPhoneだとなぜか余計気になる…!
目次
アドレスバーのテーマカラー変更方法
HTMLファイルのheadタグ内へ下記コードを追加します。
<meta name="theme-color" content="カラーコード">たったこれだけで好きなカラーへの変更が可能になります!
ライトモード、ダークモードに個別対応する方法
最近はダークモードなども出てきているので、しっかりと対応したい方はmediaを使用して、ライトモードの場合とダークモードの場合も個別に設定しておいたほうがいいでしょう。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="カラーコード">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="カラーコード">theme-color の値は
要素の name 属性において、ユーザーエージェントがページやその周辺のユーザーインターフェイスの表示をカスタマイズするために使用すべき推奨色を示します。指定された場合、 content 属性には有効な CSS の が含まれていなければなりません。
引用元:MDN Web Docs
WordPressを使用している場合
WordPressを使用している場合は、フックでheadタグ内に差し込んであげればOK
add_action(
'wp_head',
function () {
?>
<meta name="theme-color" media="(prefers-color-scheme: light)" content="カラーコード">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="カラーコード">
<?php
}
); まとめ
現状では対応していないブラウザもありますが、たった数行記述するだけで変更可能なので、保険程度に設定しておくのはありかなと思います。
MDN Web Docs←詳しい対応状況はこちらを確認